type
status
date
slug
summary
tags
category
icon
password
概览
在vite中使用less | sass:
在style标签注明:
scoped
scoped实现组件的私有化,让当前的style只属于当前模块在
DOM结构中可以看到,vue通过在DOM结构以及css样式上添加唯一标记:data-v-hash的方式(这个工作是由 PostCSS 转译实现的),来实现组件样式私有化,不污染全局的作用.png?table=block&id=f118a49c-54ef-4489-a161-ae2770458688&t=f118a49c-54ef-4489-a161-ae2770458688)
scoped的渲染原则
- 给HTML的DOM节点加上一个不重复的data属性(形如
data-v-7ba5bd90)来表示他的唯一性
- 在每句css选择器的末尾(编译后生成的css语句)加上一个当前组件的data属性选择器来私有化样式
- 如果组件内包含其他组件,只会给其他组件的最外层标签上加上当前组件的data属性
案例演示-样式穿透:deep()
修改Element-ui里的
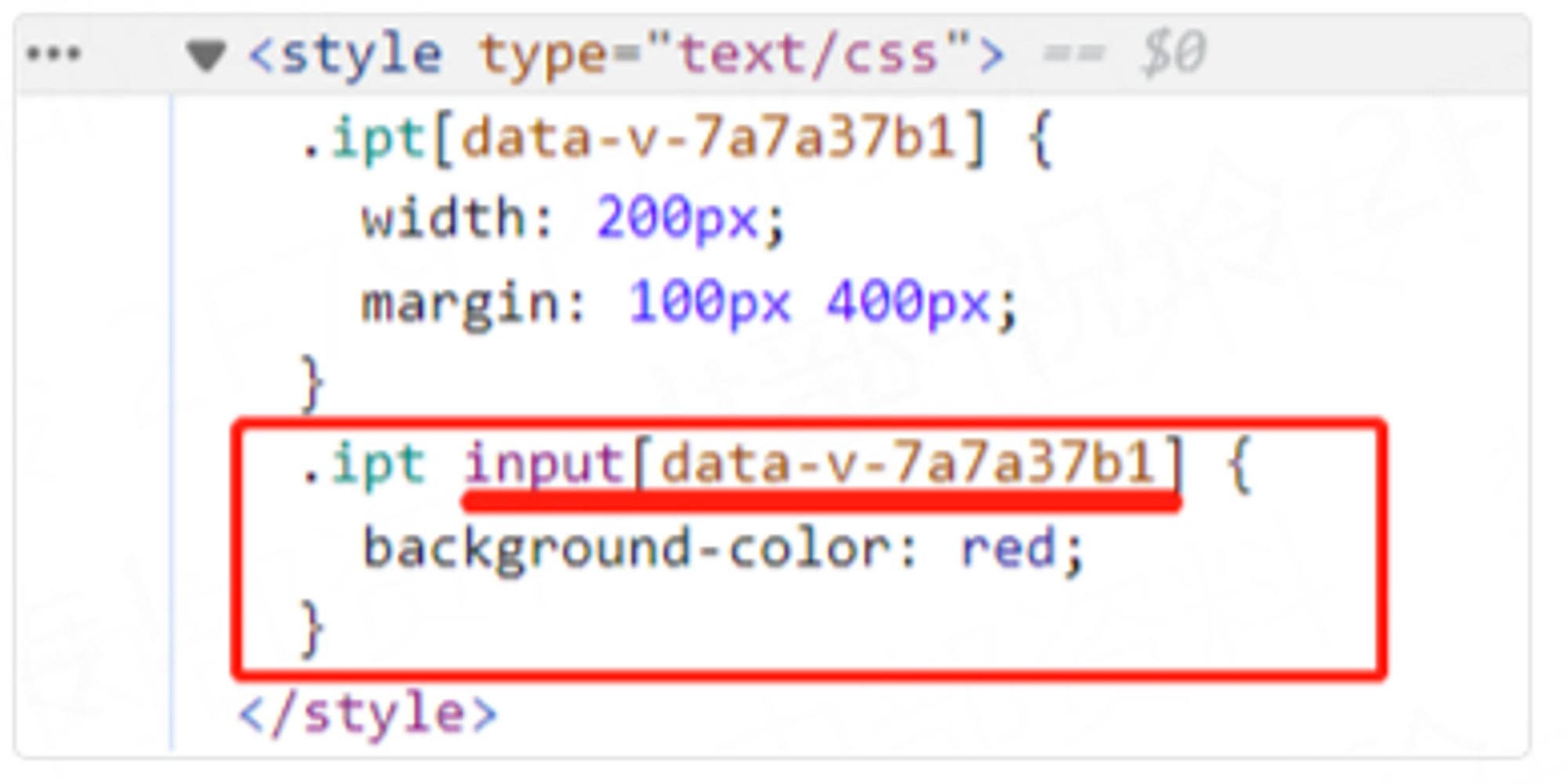
input样式,发现无法生效
这是因为我们写了
scoped,它在进行PostCss转化的时候,把元素选择器默认放在了最后
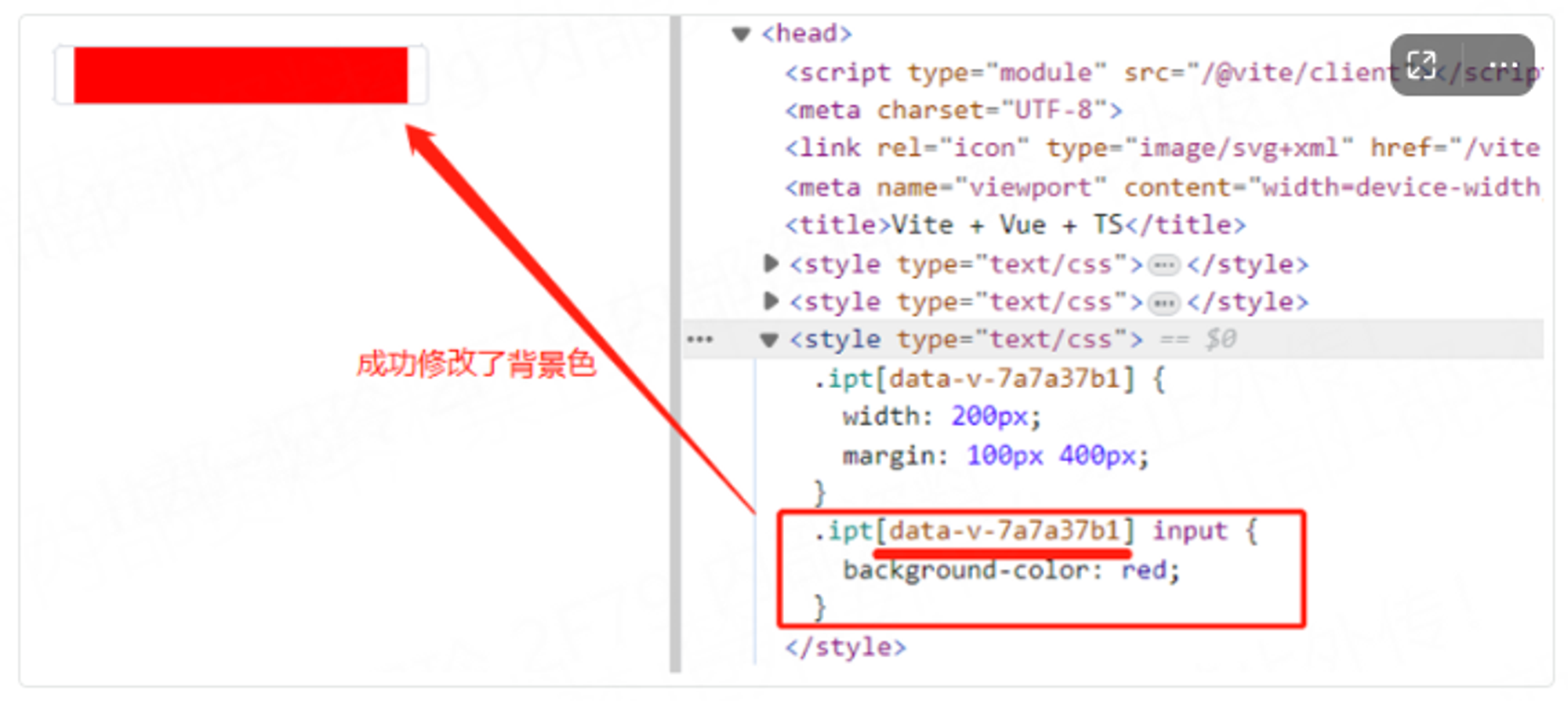
Vue提供了样式穿透
:deep(),它的作用就是用来改变属性选择器的位置
BEM架构
BEM是Block、Element、Modifier的首字母缩写,分为块层、元素层、修饰符层,它是一种css命名规范。element-ui也是使用的这种架构。命名约定的模式如下:
block代表更高级别的抽象或组件block_element代表.block的后代,用于形成一个完整的.block整体block--modifier代表.block的不同状态或不同版本复刻一个bem架构
全局扩充sass
组件用法
- 作者:衔蝉
- 链接:https://xianchan.ah.cn/article/vue3-11
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章