type
status
date
slug
summary
tags
category
icon
password
介绍
<TransitionGroup>是一个内置组件,用于对v-for列表中的元素或组件的插入、移除和顺序改变添加动画效果和<Transition>的区别
<TransitionGroup>支持和<Transition>基本相同的props、CSS过渡class和JavaScript钩子监听器,但 有以下几点区别:- 默认情况下,它不会渲染一个容器元素。但你可以传入
tagprop 来指定一个元素作为容器元素来渲染
- 过渡模式在这里不可用,因为这里不再是在互斥的元素之间进行切换
- 列表中的每个元素都必须有独一无二的
key标志
CSS过渡class会被应用在列表内的元素上,而不是容器元素上
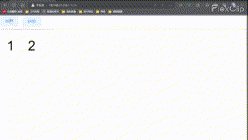
基本使用
结合
animate css动画库,做一个列表元素的"进入和离开"的渲染效果演示:

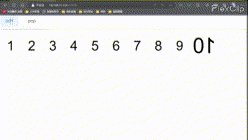
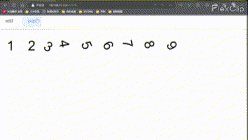
列表的移动过渡
<TransitionGroup>除了做进入和离开的动画效果,它还可以为定位的改变添加动画。新增的
v-move 类就可以使用这个新功能,它会应用在元素改变定位的过程中。像之前的类名 一样,它的前缀可以通过name属性来自定义,也可以通过move-class属性来手动设置代码示例:
效果演示:
.gif?table=block&id=3b36b365-a48b-4d32-aeac-17f2f95dc2f1&t=3b36b365-a48b-4d32-aeac-17f2f95dc2f1)
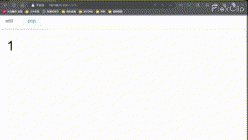
状态过渡
Vue 也同样可以给数字 Svg 背景颜色等添加过度动画 今天演示数字变化
效果演示:

- 作者:衔蝉
- 链接:https://xianchan.ah.cn/article/vue3-19
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章