type
status
date
slug
summary
tags
category
icon
password
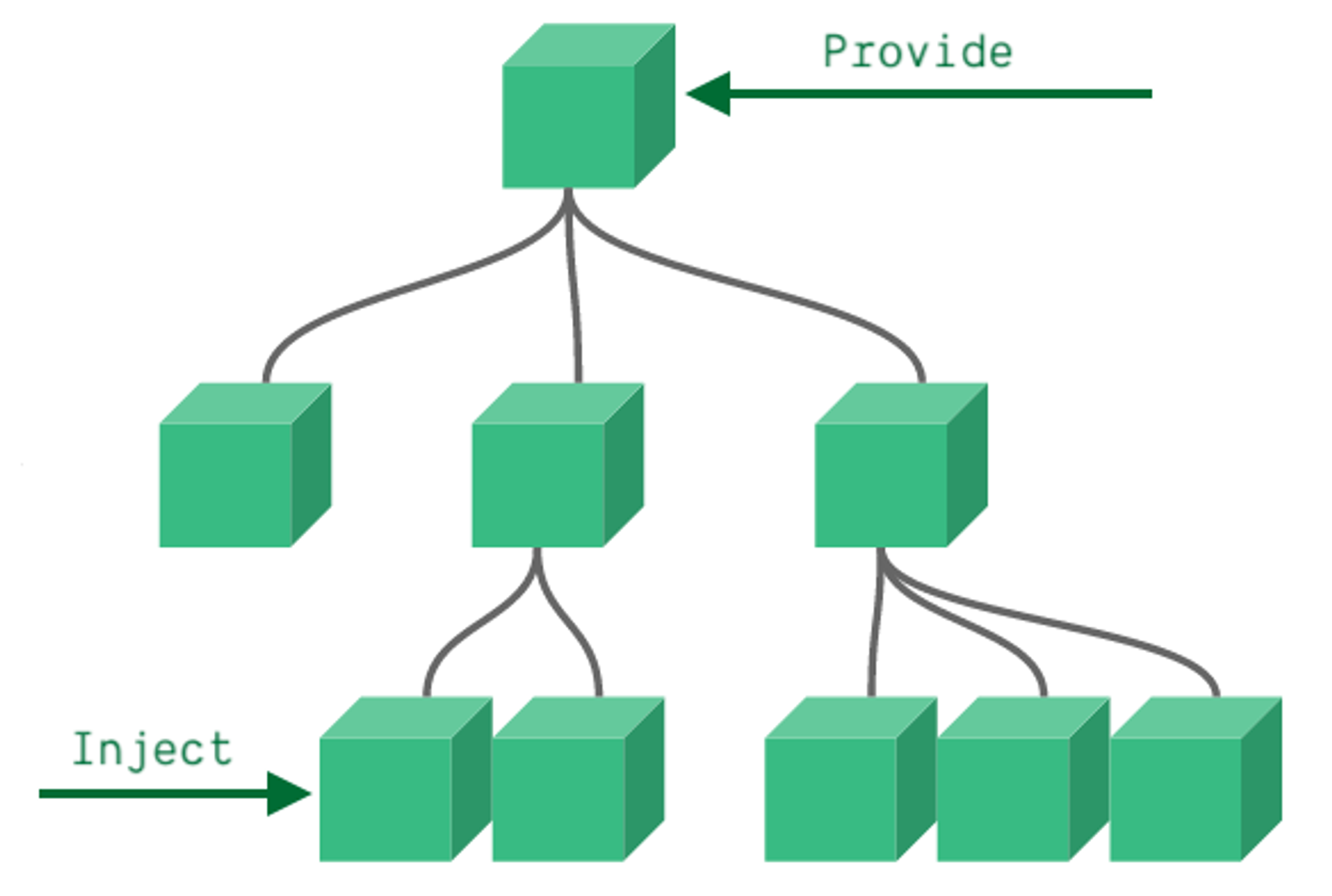
Provide/Inject
当我们需要从父组件向子组件传递数据时,会使用
props。但是如果有一些深层嵌套的组件也需要最外层父组件的部分内容,我们再使用props沿着组件链逐级传递下去,会很麻烦,也不易于代码维护而
provide可以在祖先组件中指定我们想要提供给后代组件的数据或方法,而在任何后代组件中,我们都可以用Inject来接收provide提供的数据或方法
使用方法
在祖先组件引入
provide,provide接收两个参数,第一个参数是注入名,第二个参数是提供的依赖值,provide可以在一个组件内被多次调用,使用不同的注入名,可以注入不同的依赖值在后代组件
A.vue里引入Inject()函数,第一个参数是注入名,和provide()函数里的注入名要保持一致,第二个参数是一个默认值(可选)如下所示:如果祖先组件没有为
color提供值时,就可以在provide()函数里声明一个orange默认值注意:在后代组件里可以修改祖先组件注入的依赖值,如果想要使其不被修改,可以在注入依赖值时引入
readonly将依赖值包裹起来案例
演示效果:

- 作者:衔蝉
- 链接:https://xianchan.ah.cn/article/vue3-20
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
相关文章